KraftFlix - a full-stack web application
KraftFlix
PROJECT DESCRIPTION
Kraftflix is a full-stack web application which is showcasing skills in both server-side and client-side development.
It allows movie enthusiasts to browse a movie database for information about different movies, directors, and genres. Users can create profiles, save their favorite movies, and manage their personal data.
The application is built using the MERN stack (MongoDB, Express, React and Node.js).
The backend consists of a REST API and a MongoDB database. The frontend offers a responsive, user-friendly interface built with React.
Visit the Live App
Live AppExplore the Code on Github
GitHub Frontend GitHub APIBACKEND
The Kraftflix Movie API is a RESTful API application created with Node.js and Express. It interfaces with a MongoDB database to store movie and user information and perform CRUD (Create, Read, Update, Delete) operations. It allows users to create and manage an account, browse a selection of movies, and save favorite movies to their profile. This API is protected by JWT-based authentication, and data is securely stored in a MongoDB database.
Key Features
-
Movie Information
· Return a list of all movies
· Retrieve detailed data on a single movie (title, description, genre, director, image)
· Retrieve information about a specific genre (e.g., “Thriller”) (bio, birth year, etc.)
· Retrieve information about a specific director (bio, birth year, etc.)
-
User Management
· Allow new users to register.
· Allow users to update their profile (username, password, email, date of birth).
· Users can add or remove movies from their favorite list.
· Enable users to deregister their account.
TECHNOLOGIES USED
-
Node.js
· JavaScript runtime environment for server-side applications.
-
Express
· Web framework for Node.js.
-
MongoDB
· NoSQL database.
-
Mongoose
· ODM (Object Data Modeling) library for MongoDB.
-
Passport
Authentication middleware for Node.js.
· passport-local - Strategy for local username and password authentication.
· passport-jwt - Strategy for authenticating using JWT.
-
bcrypt
· Library for hashing passwords
-
jsonwebtoken
· For creating and verifying JSON Web Tokens (JWTs).
-
CORS
· Cross-Origin Resource Sharing, enables restricted resources on a web page to be requested from another domain.
-
Express Validator
· Middleware for request data validation.
-
Morgan
· Logging middleware to capture requests.
-
dotenv
· For managing environment variables (e.g., MongoDB connection URI, JWT secrets).
-
Hosting
The app is deployed on heroku
FRONTEND
The Kraftflix frontend is a single-page application (SPA) built using React. It is interfacing with the Kraftflix Movie API to display movie data, manage user sessions, and enable users to modify their profiles and store their favorite movies. The UI with its different Views provides a polished, responsive user experience that can be accessed on any device.
TECHNOLOGIES USED
-
React
· JavaScript library for building user interfaces with component-based architecture.
-
React Router DOM
· Manages routes within the application, enabling navigation between pages.
-
React Bootstrap
· Provides responsive, pre-styled components for a professional UI design.
-
useState & useEffect
· React hooks for managing component state and handling lifecycle events within functional components.
-
Fetch API
· JavaScript API for making asynchronous HTTP requests to communicate with the backend server.
-
Local Storage
· used to persist user data, like login tokens and user information, between sessions.
-
Prop-Types
· Ensures that components receive props of the expected data type, aiding in development and debugging.
-
Parcel
· employed as the build tool.
-
Hosting
The app is deployed on heroku
Views & Features
-
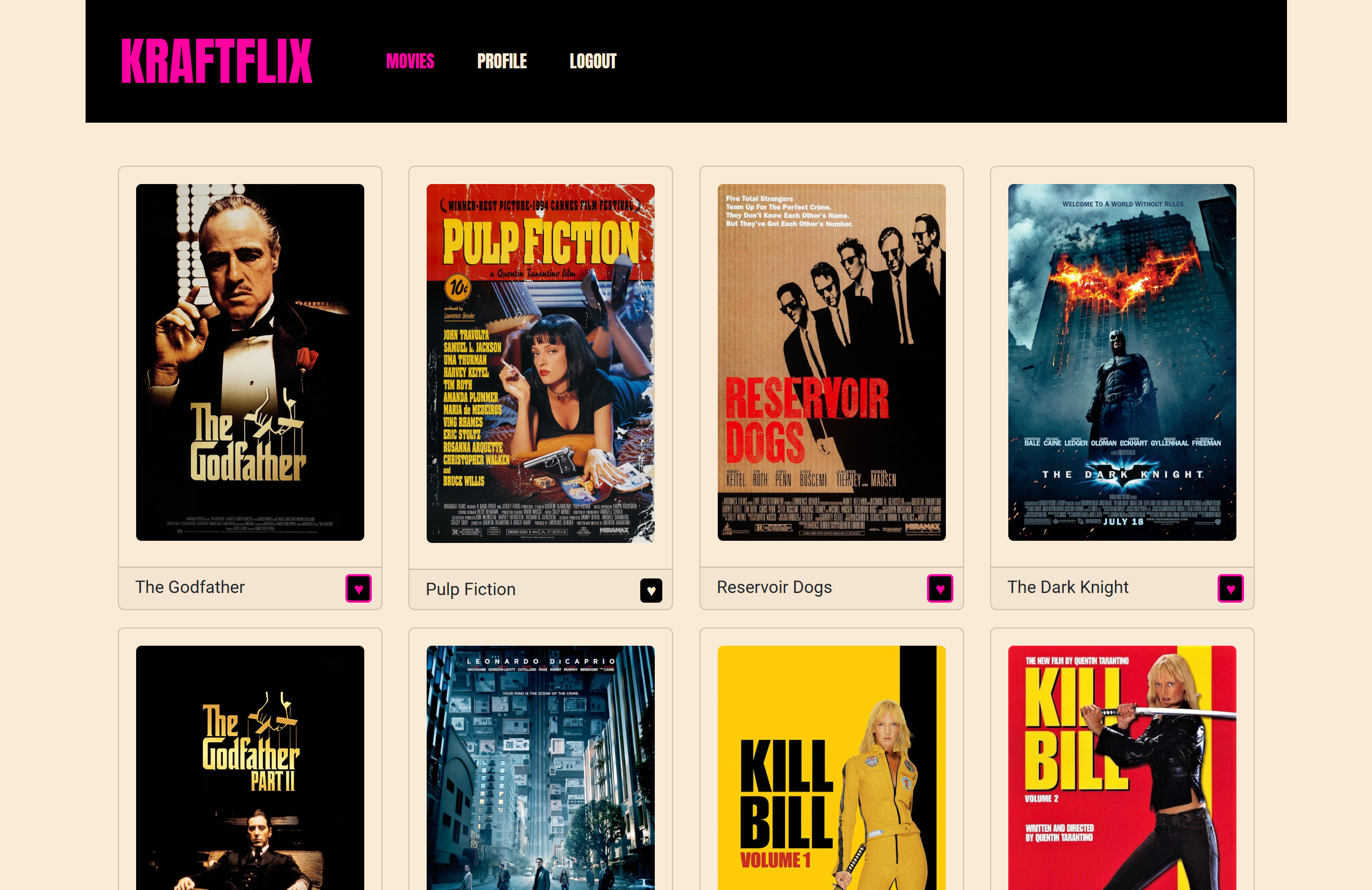
Main View
· Displays a list of all movies with search and filter functionality.
· Ability to select a movie for more detailed information.
· Provides navigation to the profile view and allow users to log out.
· Allows users to add a movie to their list of favorites
· Allows users to remove a movie to their list of favorites
-
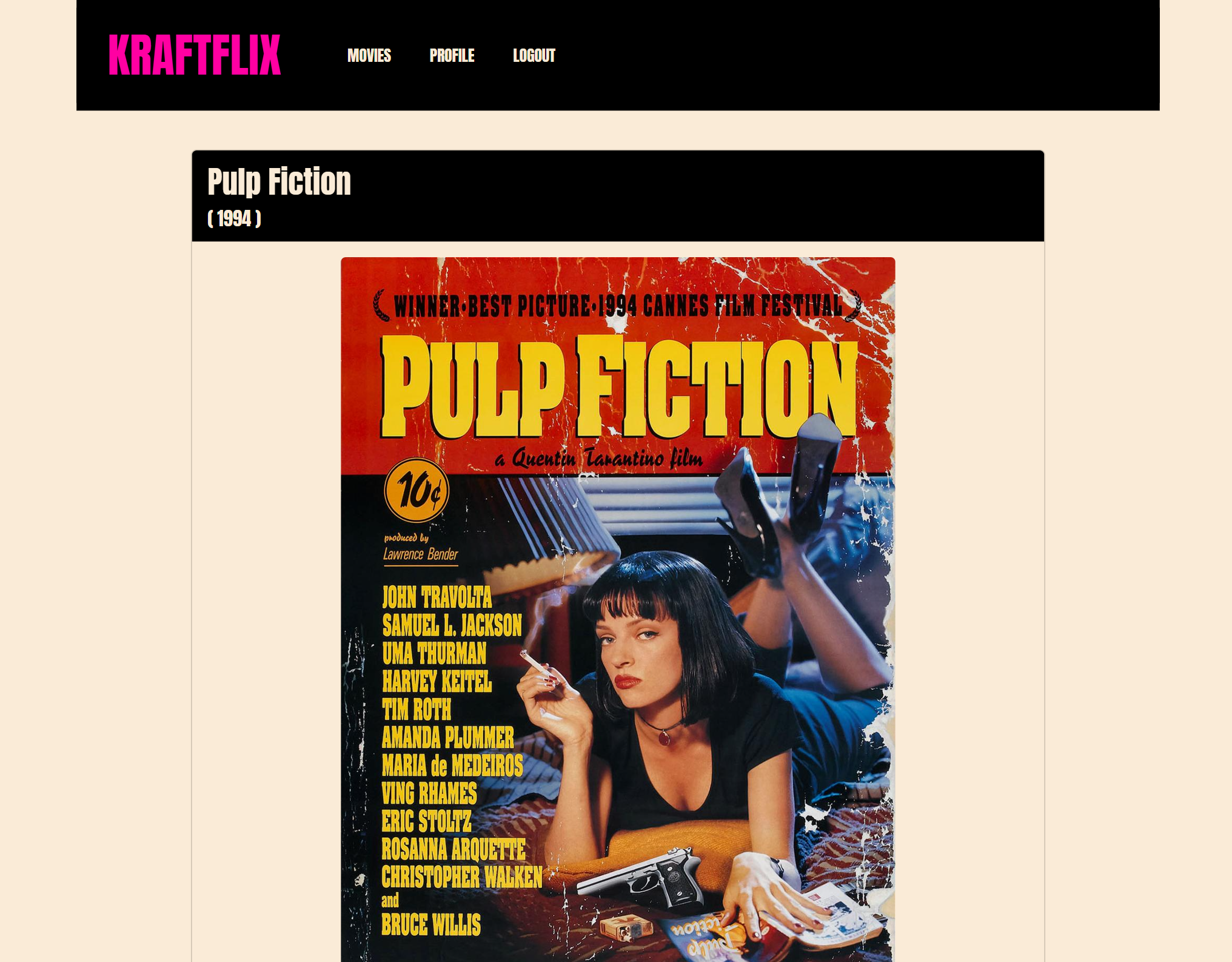
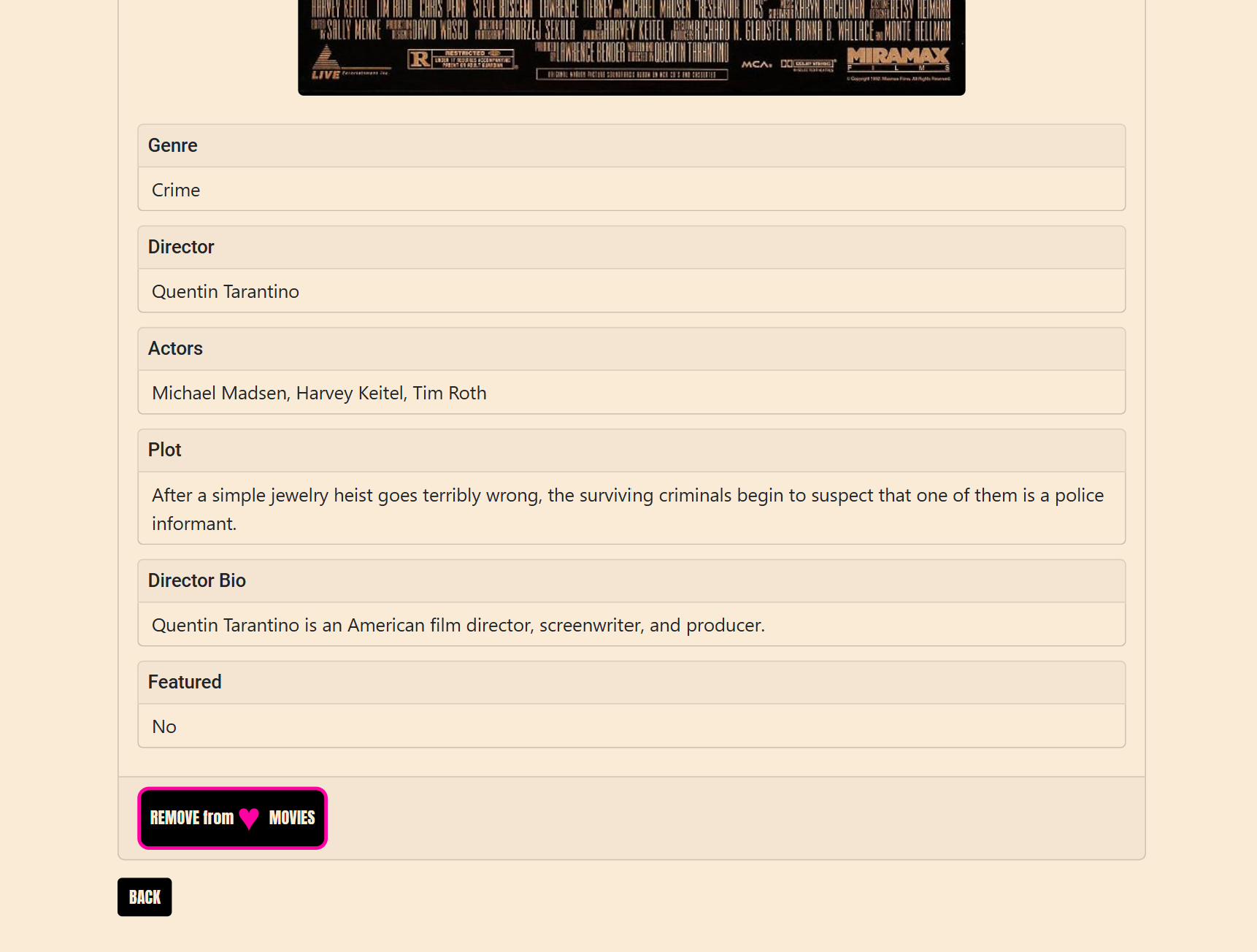
Single Movie View
· Shows detailed data about a selected movie (description, genre, director, image).
· Allows users to add a movie to their list of favorites
· Allows users to remove a movie to their list of favorites
-
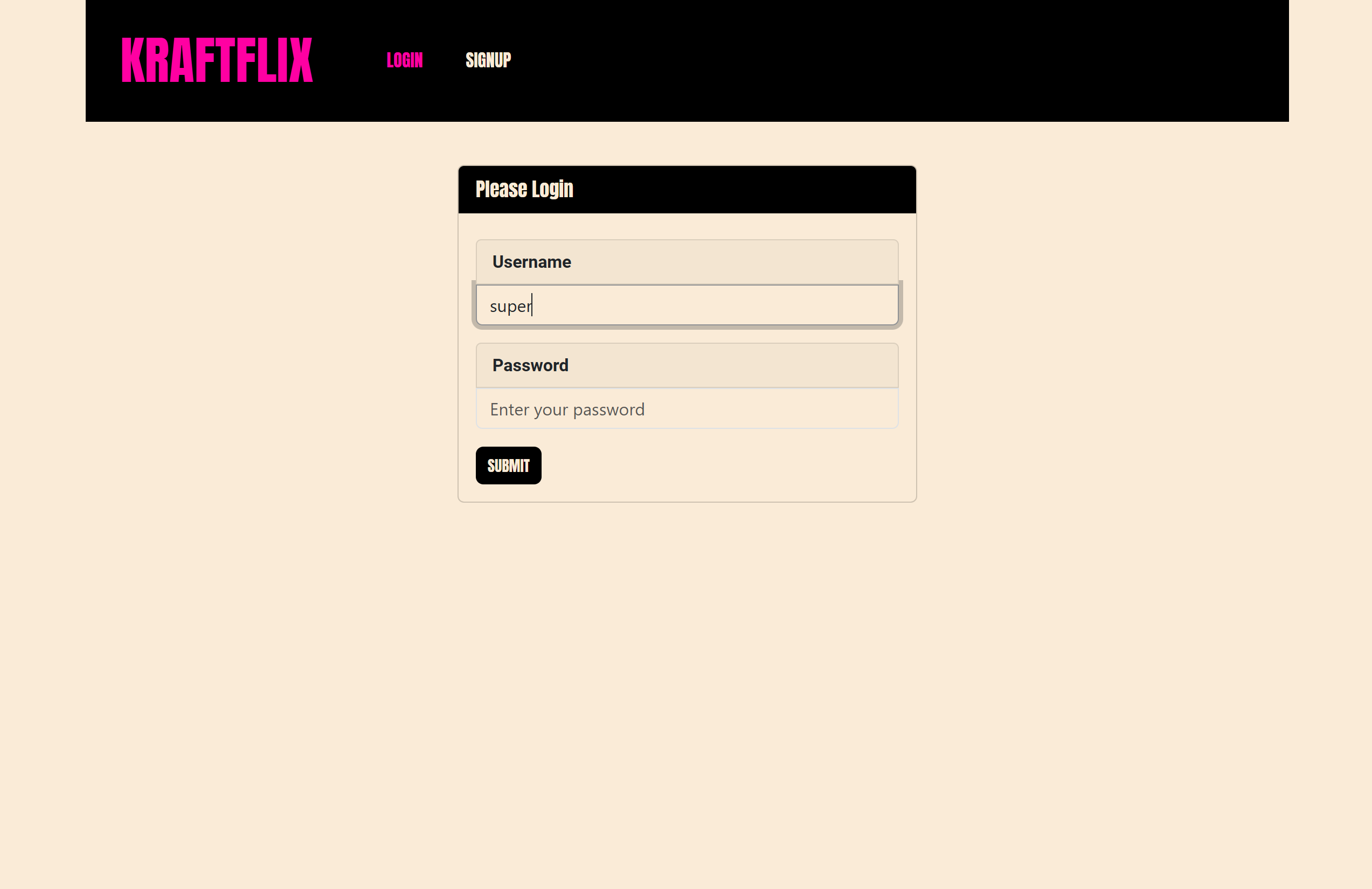
Login View
· Users can log in with their username and password.
-
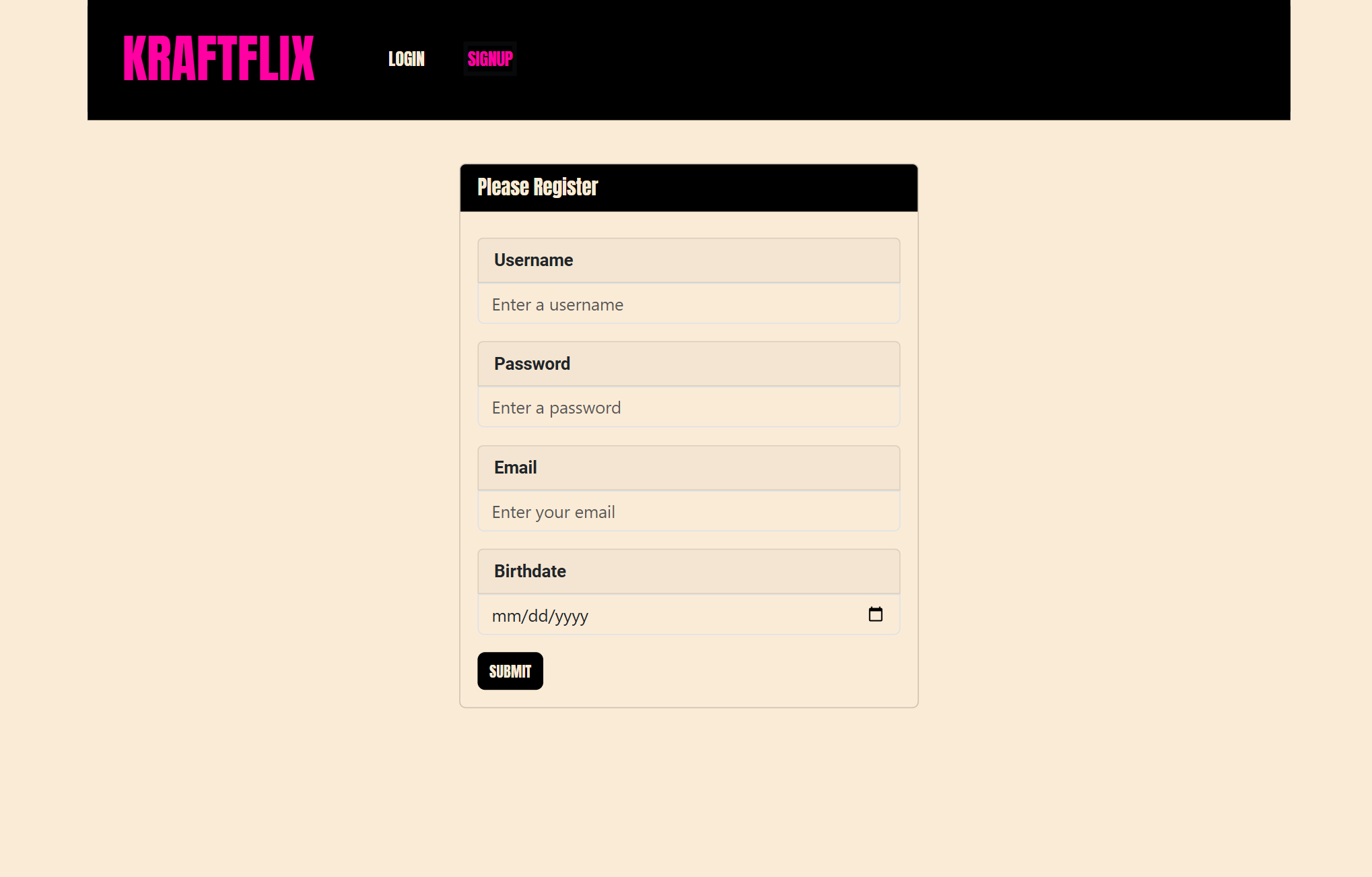
Signup View
· New users can register by providing a username, password, email, and birthdate.
-
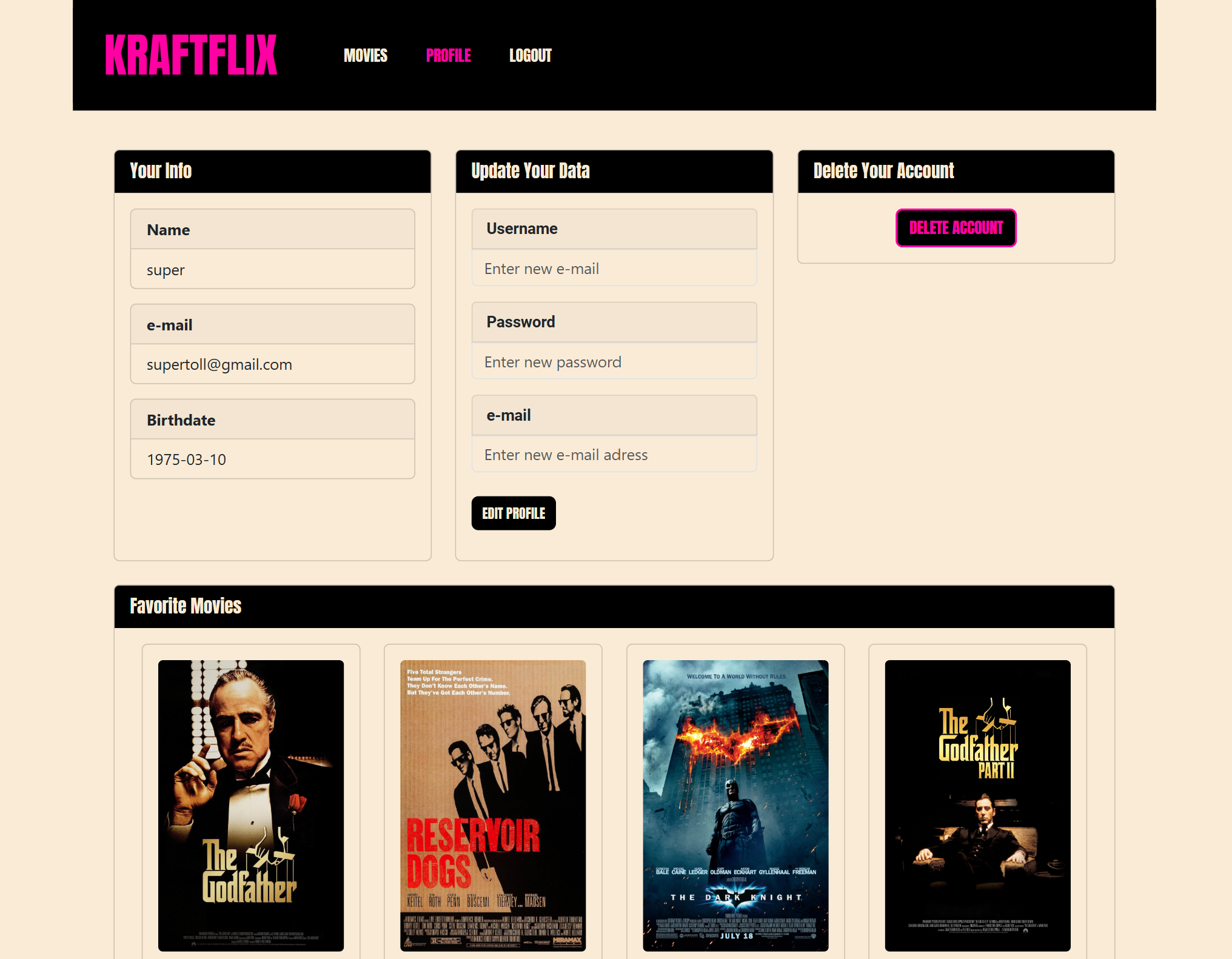
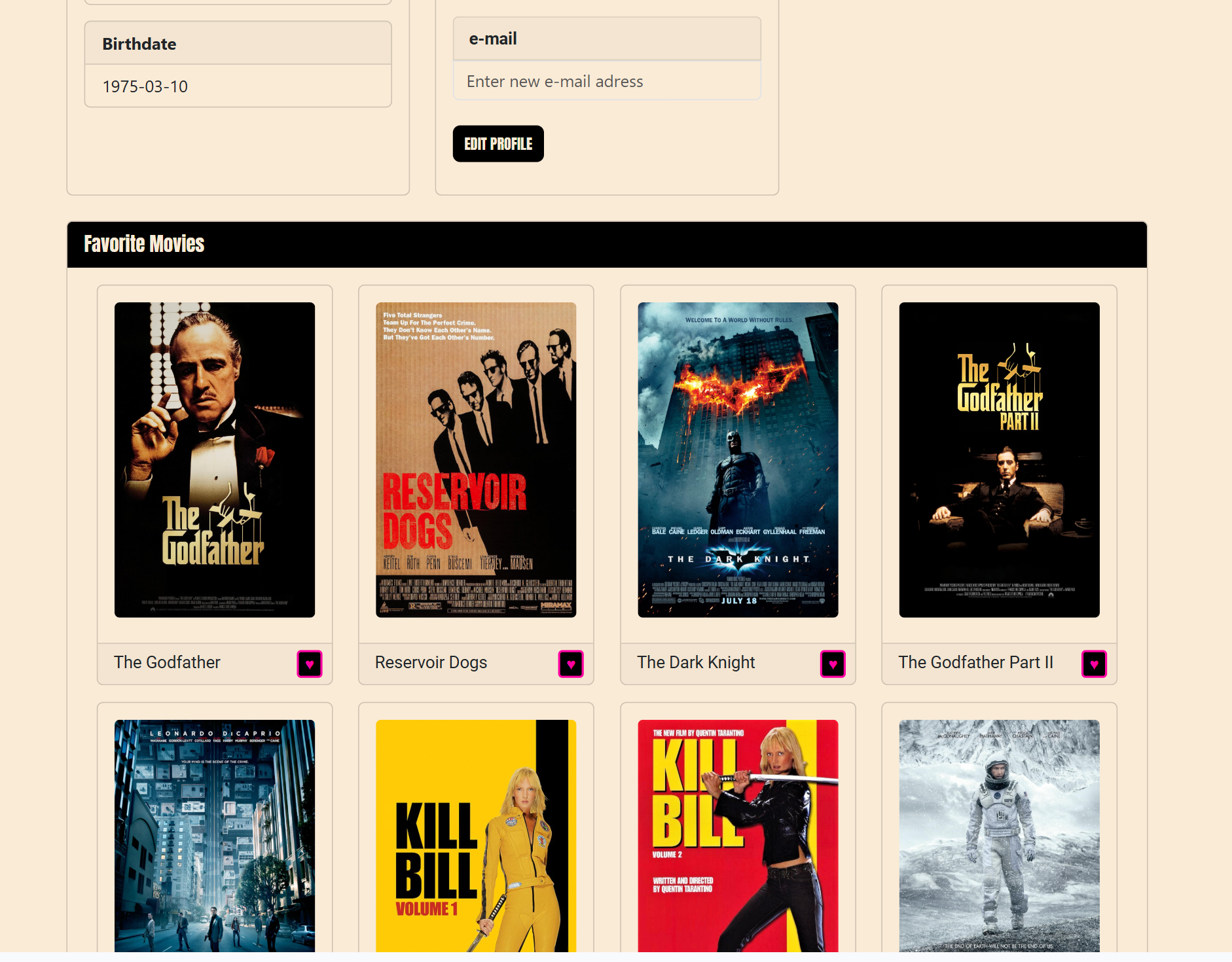
Profile View
· Displays the user data.
· Displays the user’s favorite movies
· Allows users to update their profile data.
· Allows users to remove movies from their favorites.
· Allows users to delete their account.