Meet App - A PWA with Serverless Backend
Meet App
PROJECT DESCRIPTION
The Meet App is a Progressive Web Application (PWA) designed to fetch upcoming events using the Google Calendar API. This app allows users to filter events by city, display event details, and visualize data through interactive charts. The app is built using React with a Test-Driven Development (TDD) approach and a serverless architecture powered by AWS Lambda.
The app is fully functional offline, can be installed on mobile and desktop devices, and includes data visualizations like scatter plots and pie charts. The app is responsive, cross-platform, and optimized for performance.
Visit the Live App
Live AppExplore the Code on Github
GitHub RepoKey Features
-
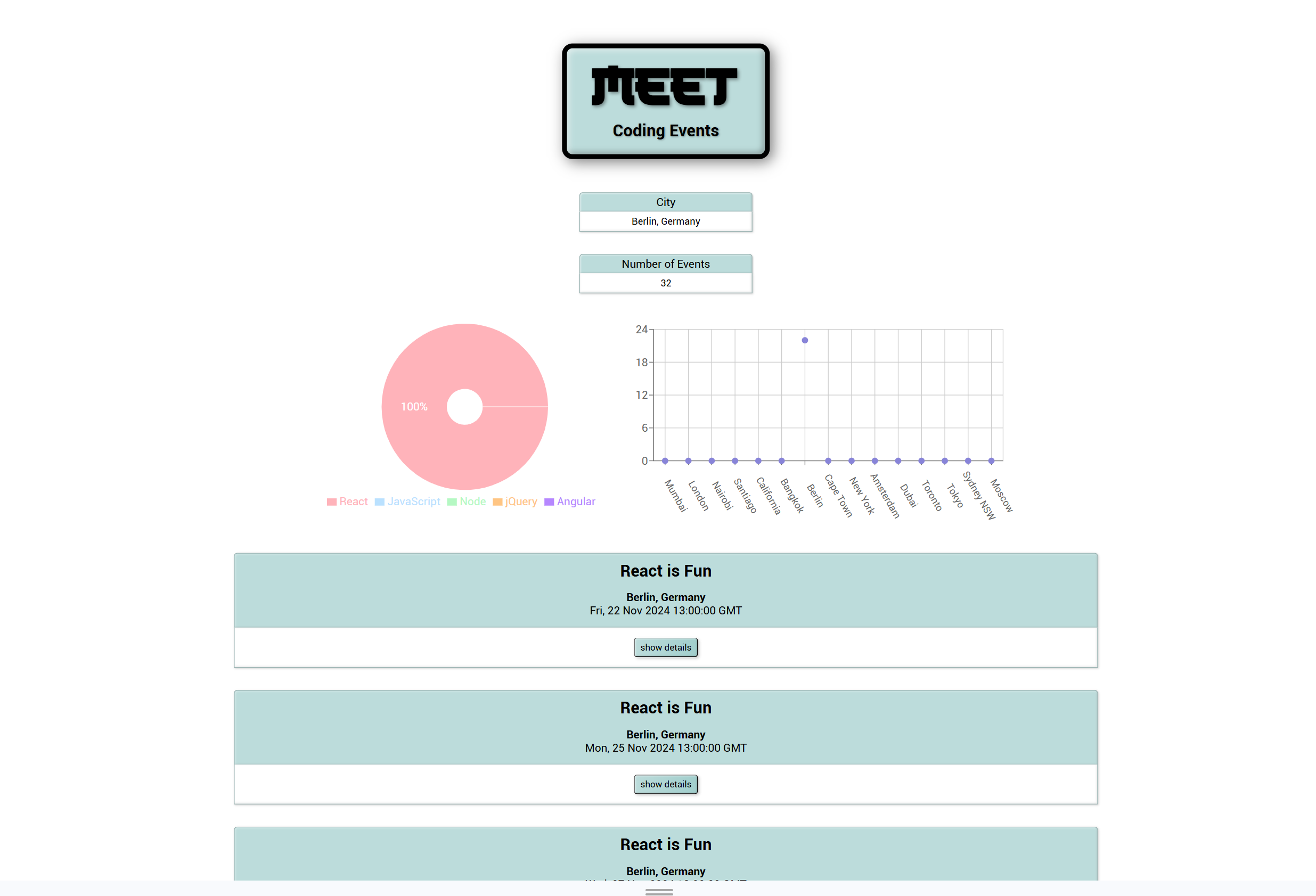
Event Filtering by City
Users can filter events by a specified city and view upcoming events.
-
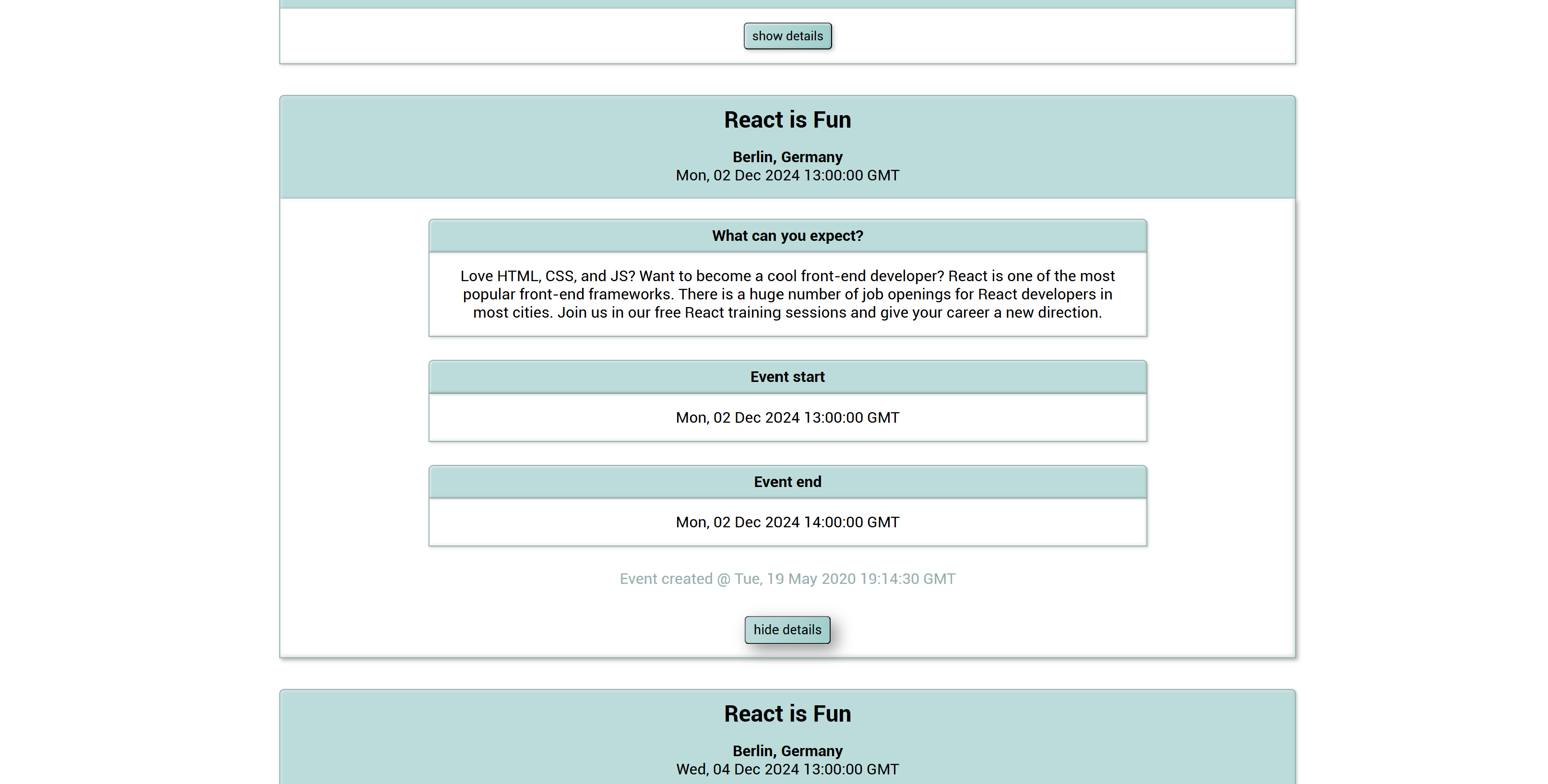
Show/Hide Event Details
Users can toggle visibility of event details with the ability to expand or collapse the information.
-
Specify Number of Events
Users can customize how many events are displayed.
-
Offline Usage
The app works offline by displaying cached data without an internet connection.
-
Home Screen Shortcut
Users can install the app as a shortcut on their device's home screen.
-
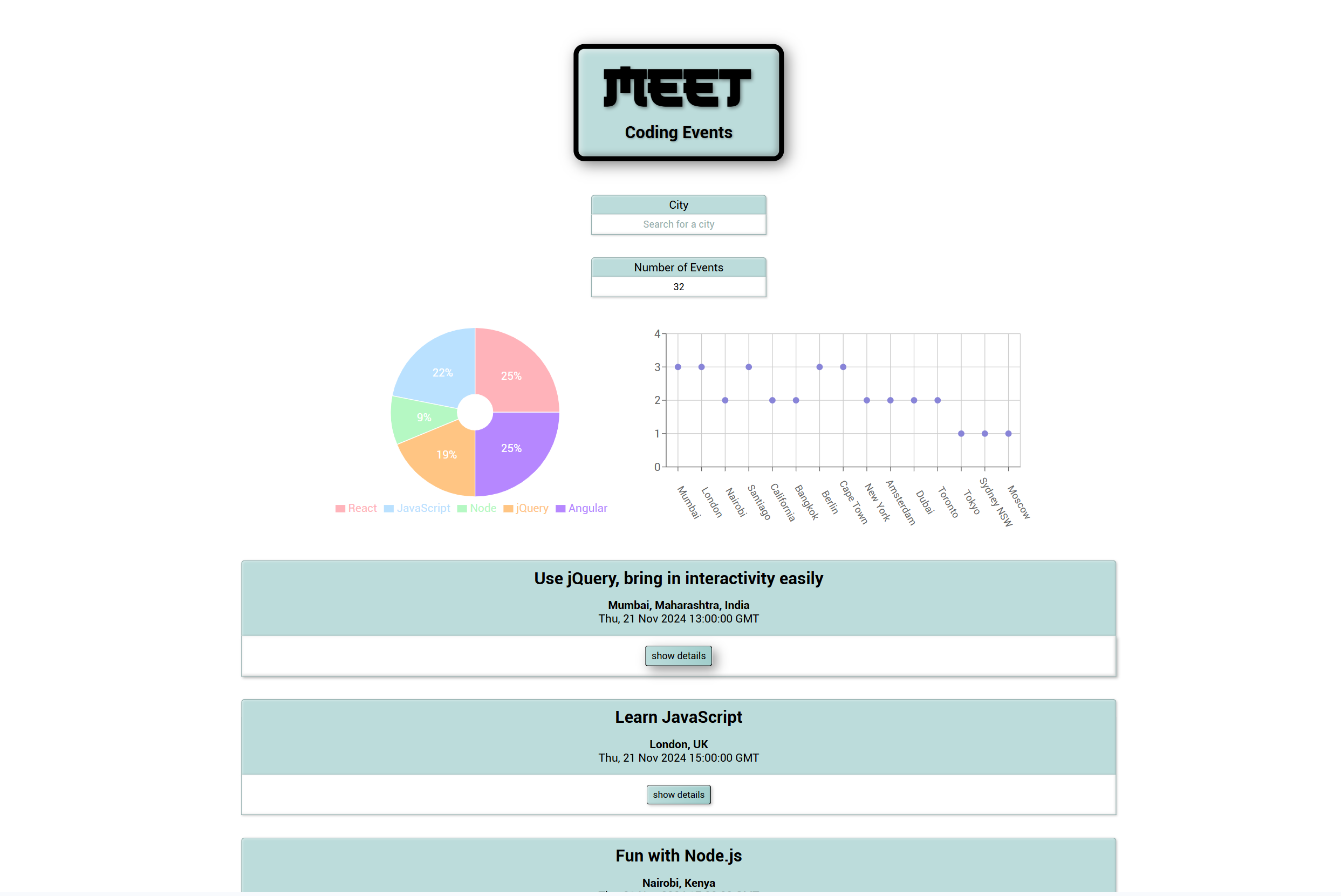
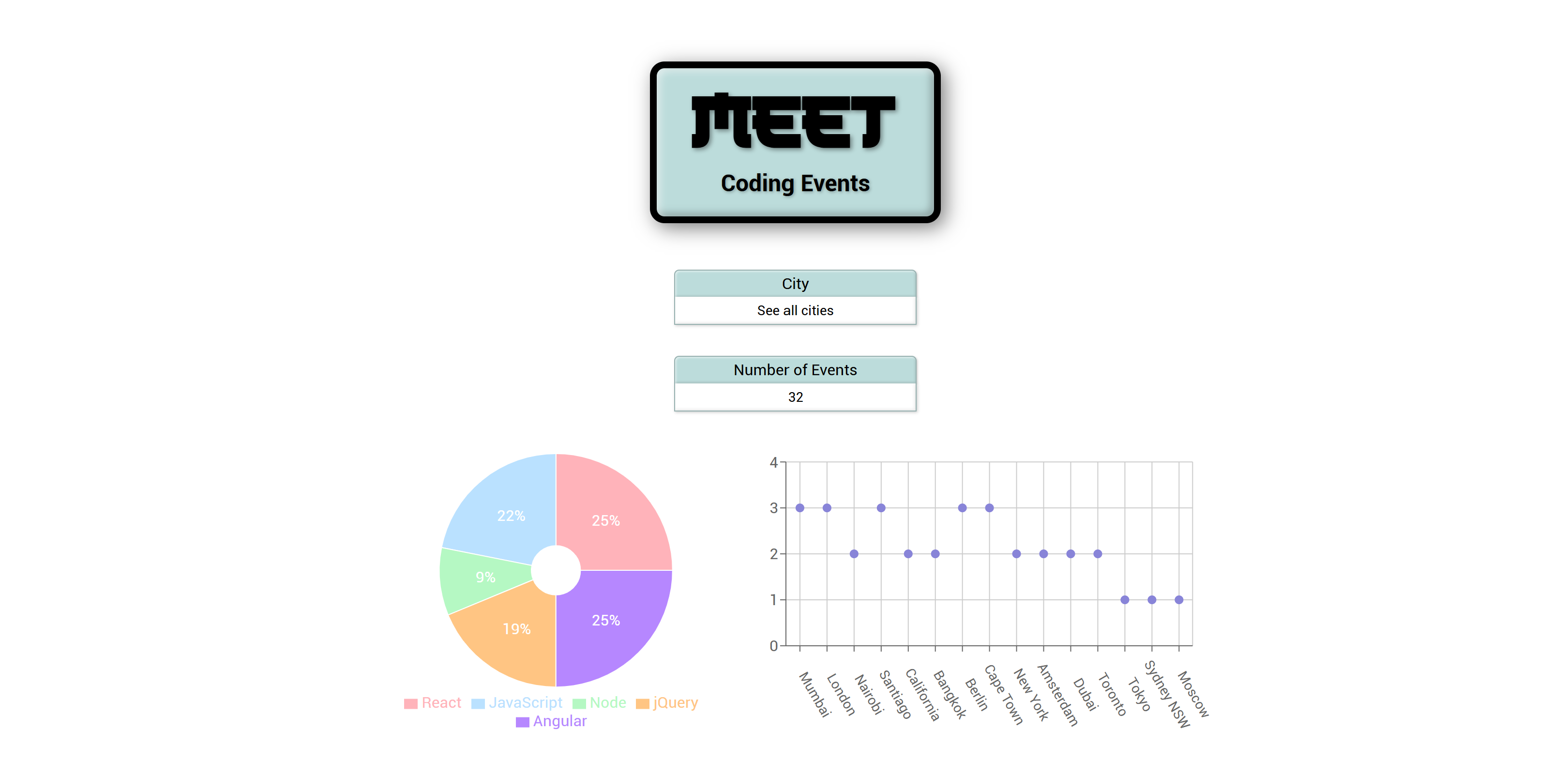
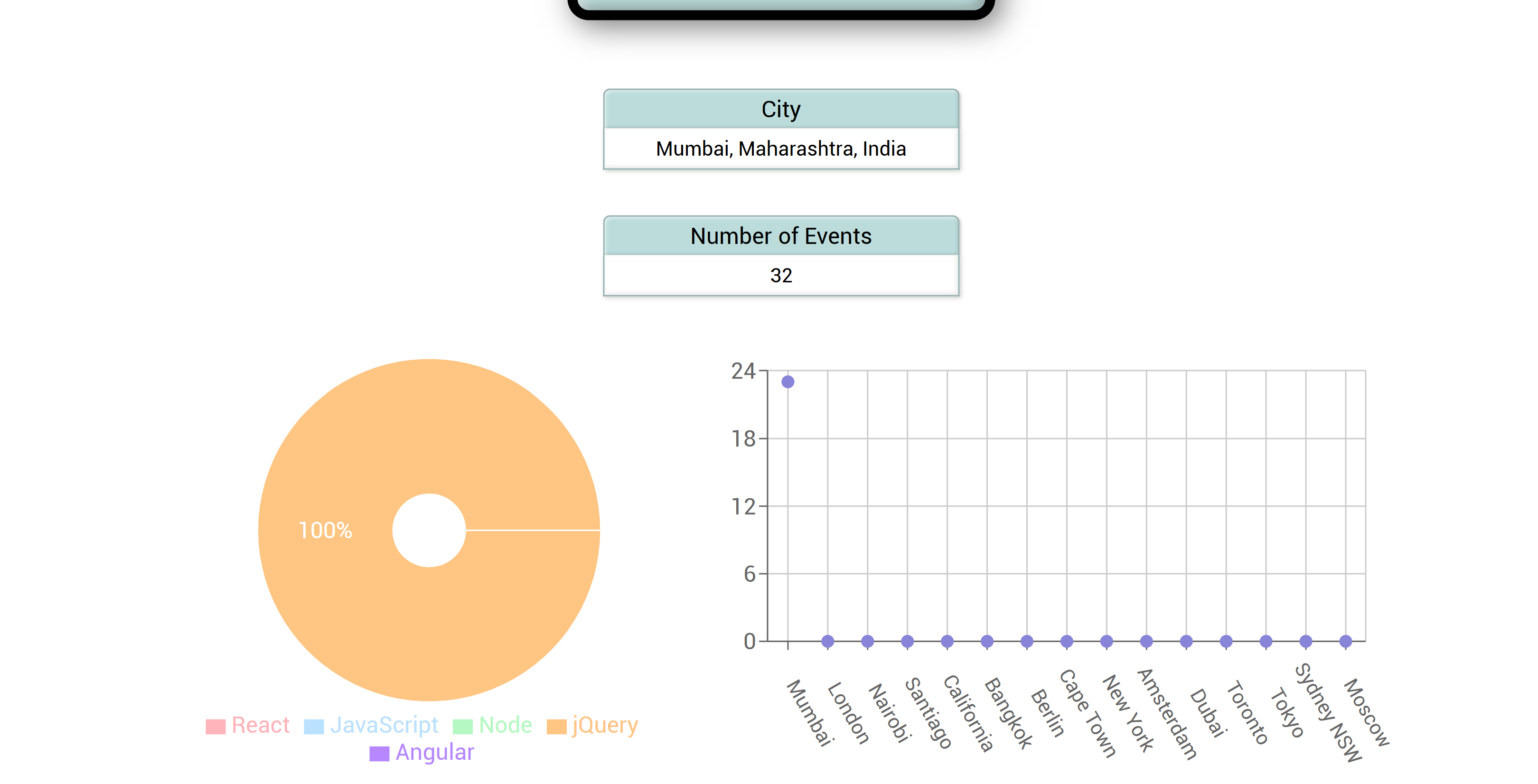
Data Visualization
The app includes visual charts to display the distribution of events per city (scatterplot) and the popularity of event categories (pie chart).
TECHNOLOGIES USED
Frontend
-
React
· JavaScript library for building the user interface.
-
Sass (SCSS)
· CSS preprocessor used for styling the app, including the component-specific styles
-
Recharts
· A charting library for React, used to create responsive and customizable data visualizations such as bar charts, line charts, and pie charts.
-
web-vitals
· Library for measuring web performance metrics.
-
React Bootstrap
· For responsive and consistent design components.
-
Atatus
· Error tracking service integrated for logging frontend errors.
-
NProgress
· Library for showing progress bars during asynchronous operations like API calls.
-
Service Worker
· Provides offline support and caching functionality, improving app load time and enabling offline use.
-
Workbox
· A set of libraries used for service worker caching and offline functionality.
-
fetch API
· Used to make network requests to the API endpoints.
-
URLSearchParams
· For parsing query parameters in URLs.
-
localStorage
· Used to store tokens and event data on the client side.
API & SERVER-SIDE ( AUTH SERVER )
-
AWS Lambda
· Serverless computing service that handles the authentication and other backend logic (using Serverless Framework).
-
Serverless Framework
· For configuring & deploying the serverless functions to AWS.
-
Google Calendar API
· Provides access to Google services like Google Calendar. Specifically, the google.calendar module is used to fetch calendar events.
-
OAuth2
· For authentication via Google’s OAuth2 flow to get access to calendar events.
Development APPROACH & Testing
-
TDD
· Test-Driven Development
-
Jest
· For unit and integration testing.
-
React Testing Library
· For testing React components with a focus on user interactions.
-
Jest-Cucumber
· For BDD tests based on Gherkin scenarios.
-
Puppeteer
· For end-to-end testing with a headless Chrome browser.
Additional Tools & Hosting
-
GitHub Pages
· For hosting the MEET app.
-
Lighthouse
· For performance auditing and ensuring the app meets PWA requirements.
-
Continuous Integration (CI)
· For automated testing and deployments.
TEST DRIVEN DEVELOPMENT ( TDD )
The project follows a TDD methodology, where tests are written before the actual code implementation. This ensures that the app is robust and designed to meet its requirements. TDD enables continuous quality control throughout the development process, helping to deliver a reliable and optimized product.
Data Visualization
Data visualizations enhance user engagement, providing quick insights into event distributions across cities and the popularity of event genres through charts.
Target group
The target users are individuals seeking events in different cities, both for personal and professional purposes. This could include general users, friends, colleagues, or potential employers interested in viewing the app's functionality.
Project Phases
The project progresses through several phases, starting with defining user stories and test scenarios. The next steps involve implementing serverless functions, integrating with the Google Calendar API, and visualizing event data. Offline functionality is also implemented to ensure usability in poor network conditions. Testing—unit, integration, and end-to-end—ensures the app is thoroughly tested for performance and reliability.
In addition, advanced features can be added, such as using the Lambda inline editor for serverless implementation or styling the app with React-Bootstrap to enhance the design.
This project combines modern web development techniques and offers hands-on experience with serverless architecture, PWAs, and TDD, providing a well-rounded understanding of key technologies for future web development.