Kraftflix - An Angular SPA
Kraftflix
Kraftflix is a single-page application (SPA) developed in Angular, designed to allow movie enthusiasts to explore films, learn about directors and genres, and create a personal profile to save their favorite movies. The app is connected to an existing RESTful API developed in a previous project (Kraftflix-API). The user and movie data are stored in a personally created MongoDB database.
This project covers the development of the front end using Angular, alongside creating comprehensive documentation and using Agile methodologies (Kanban, user stories, and story points).
Visit the Live App
Live AppExplore the Code on Github
GitHub RepoProject Description
The Kraftflix Angular App is a user-friendly and responsive application for film lovers. Users can log in, browse movies, view detailed information about a single movie, directors and genres, and create a user profile to save their favorite films. The app interacts with an existing server-side RESTful API to retrieve data and presents it in an Angular-based interface. This SPA ensures accessibility and a consistent experience across all devices.
Key Features
-
Welcome View
· Users can either log in or register a new account.
-
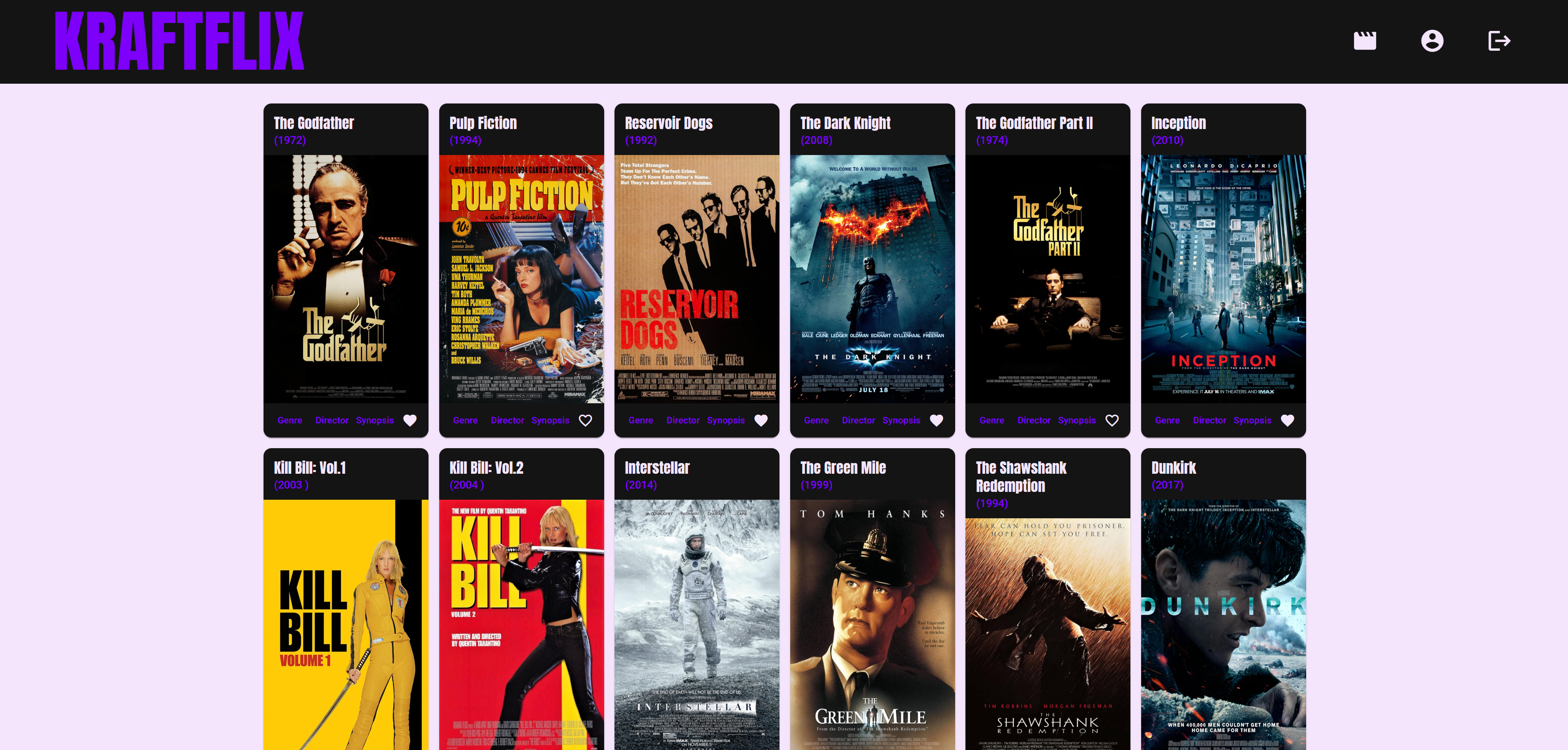
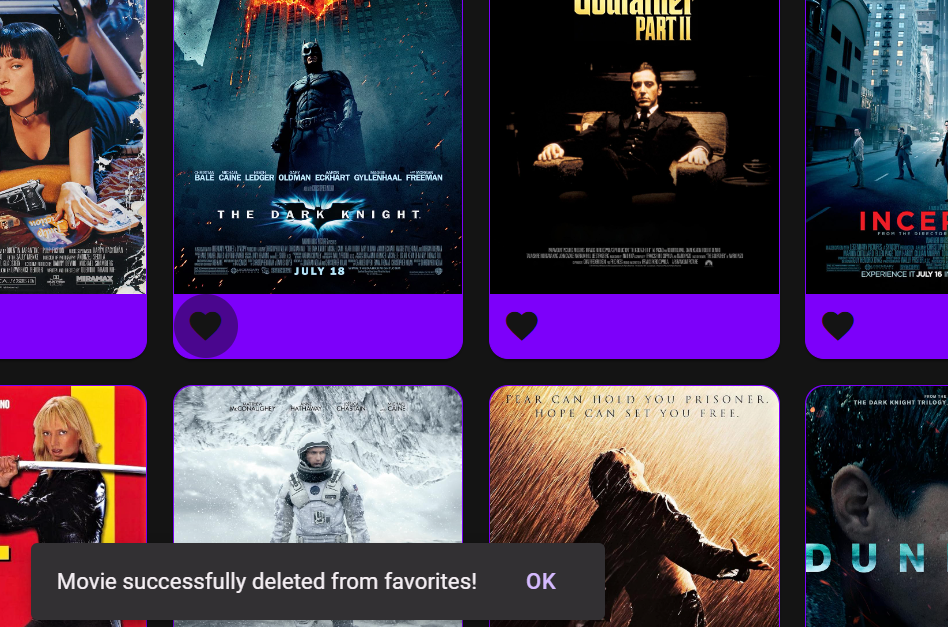
Movie List View
· Displays all movies available in the MongoDB database retrieved from the API.
· Each movie is displayed on a separate Angular Material Card.
-
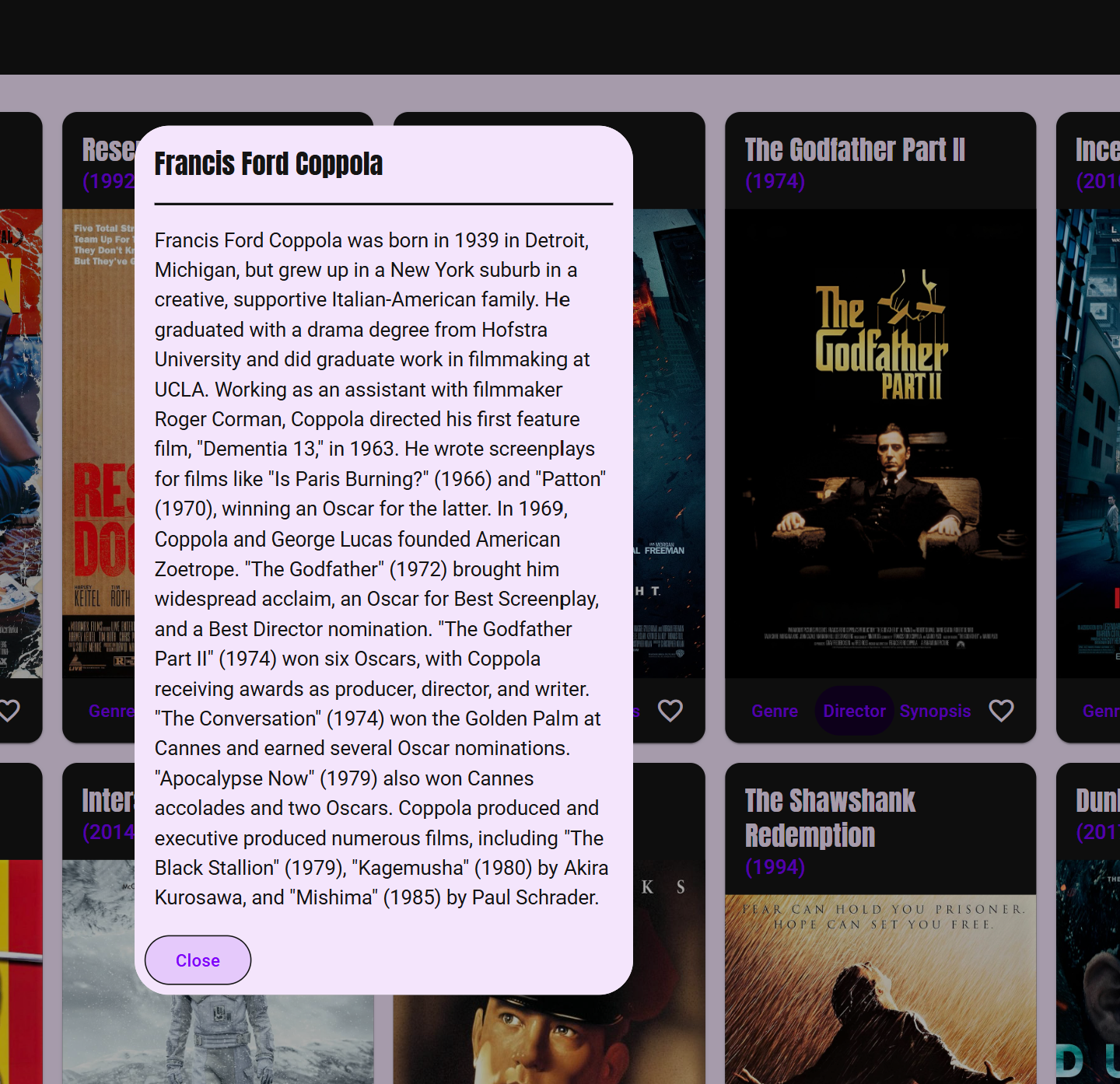
Single Movie Information
· The user can use buttons on the single movie cards to display detailed views with additional information about the desired movie.
· Each card contains three buttons:
1. Director - Provides information about the director of the selected movie.
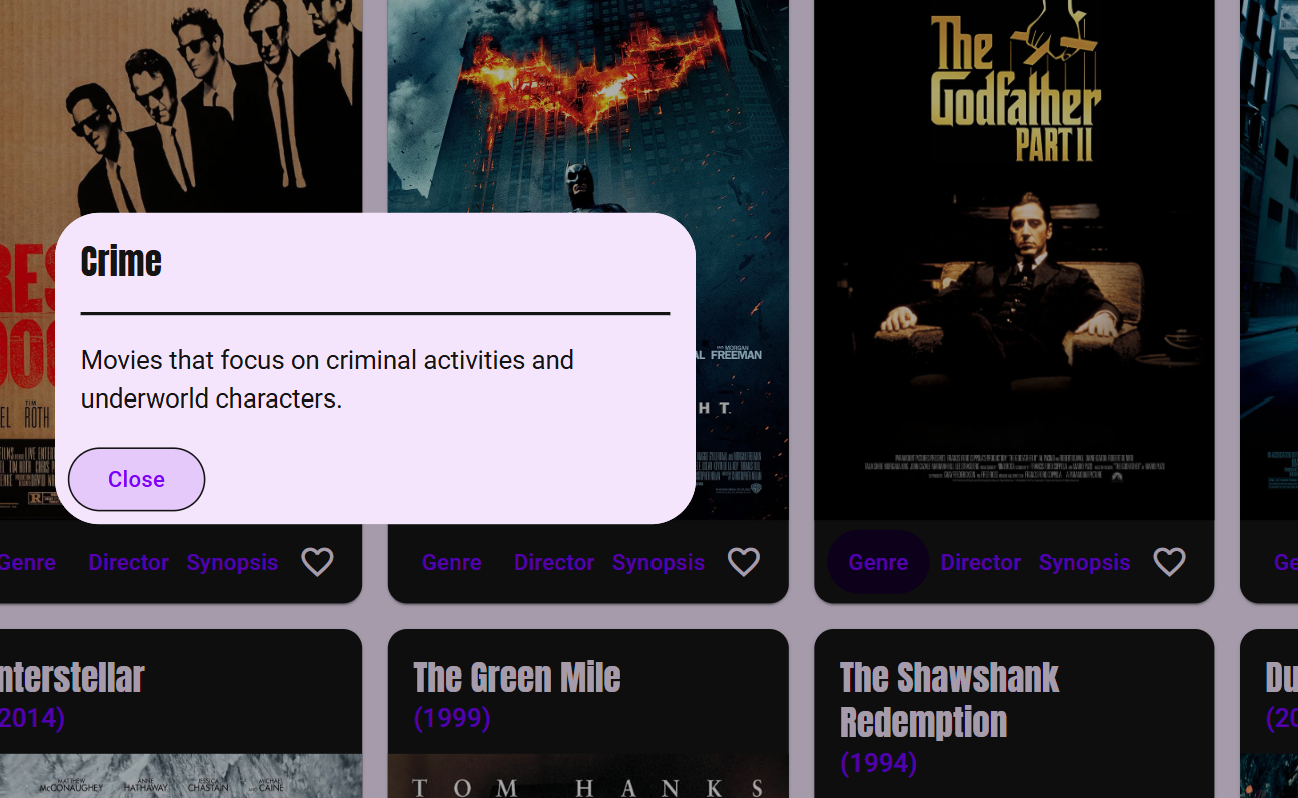
2. Genre - Shows details about the genre of the selected movie.
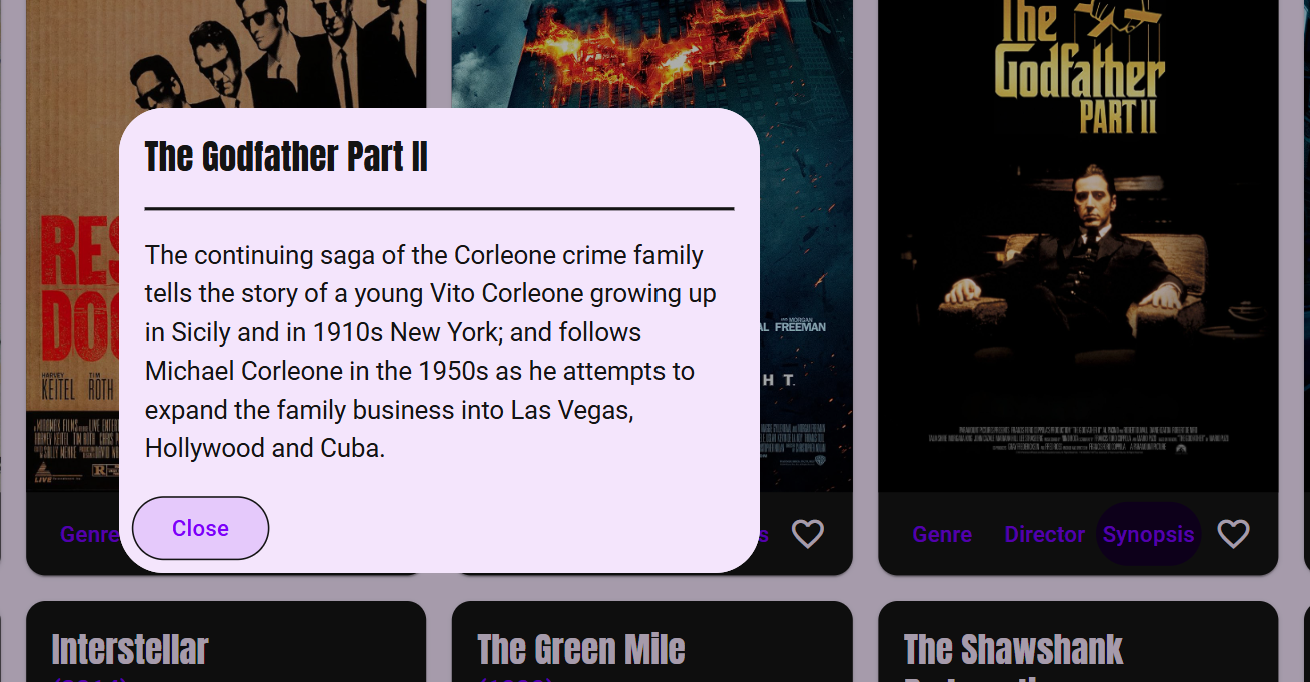
3. Synopsis - Displays the plot of the selected movie.
-
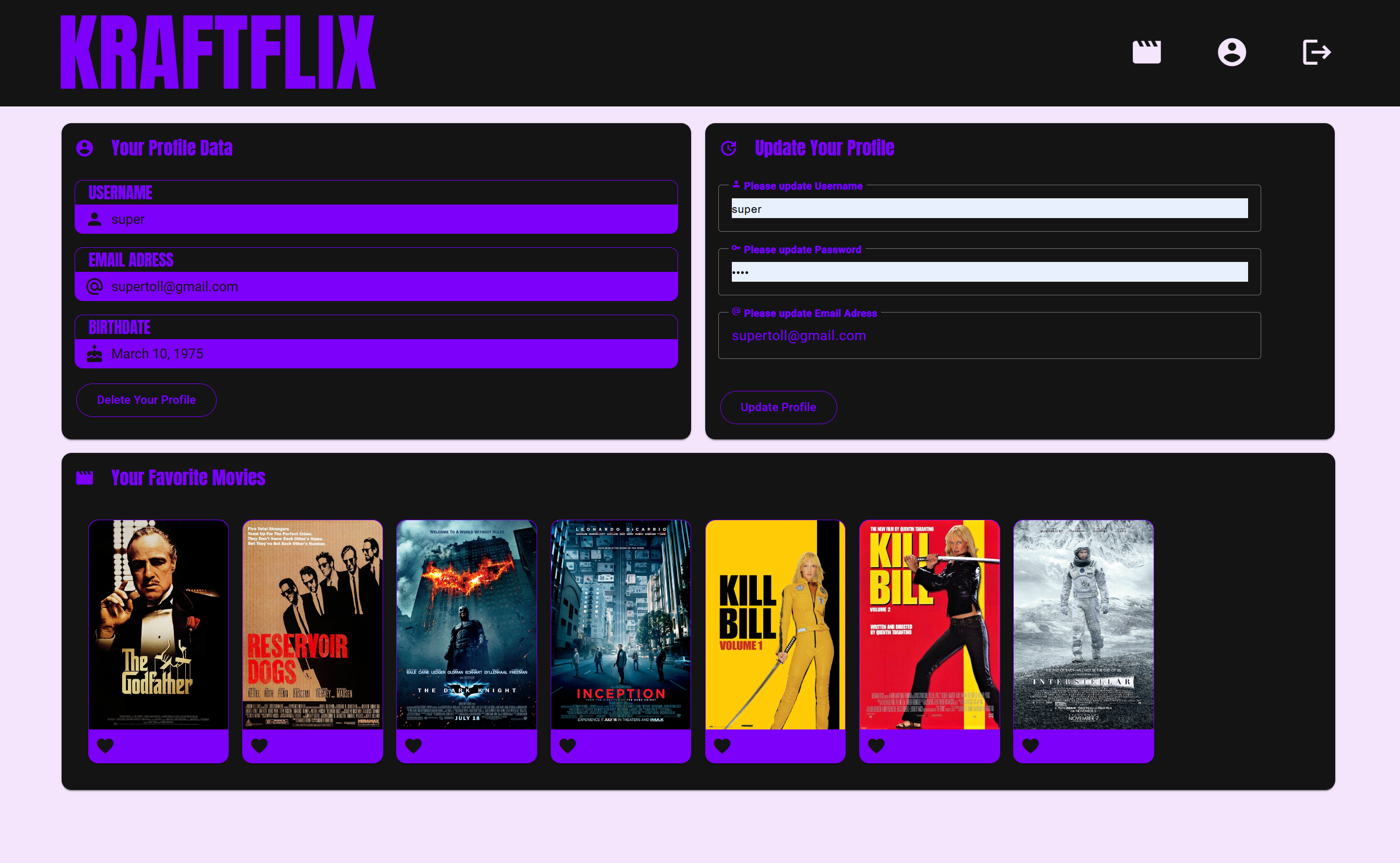
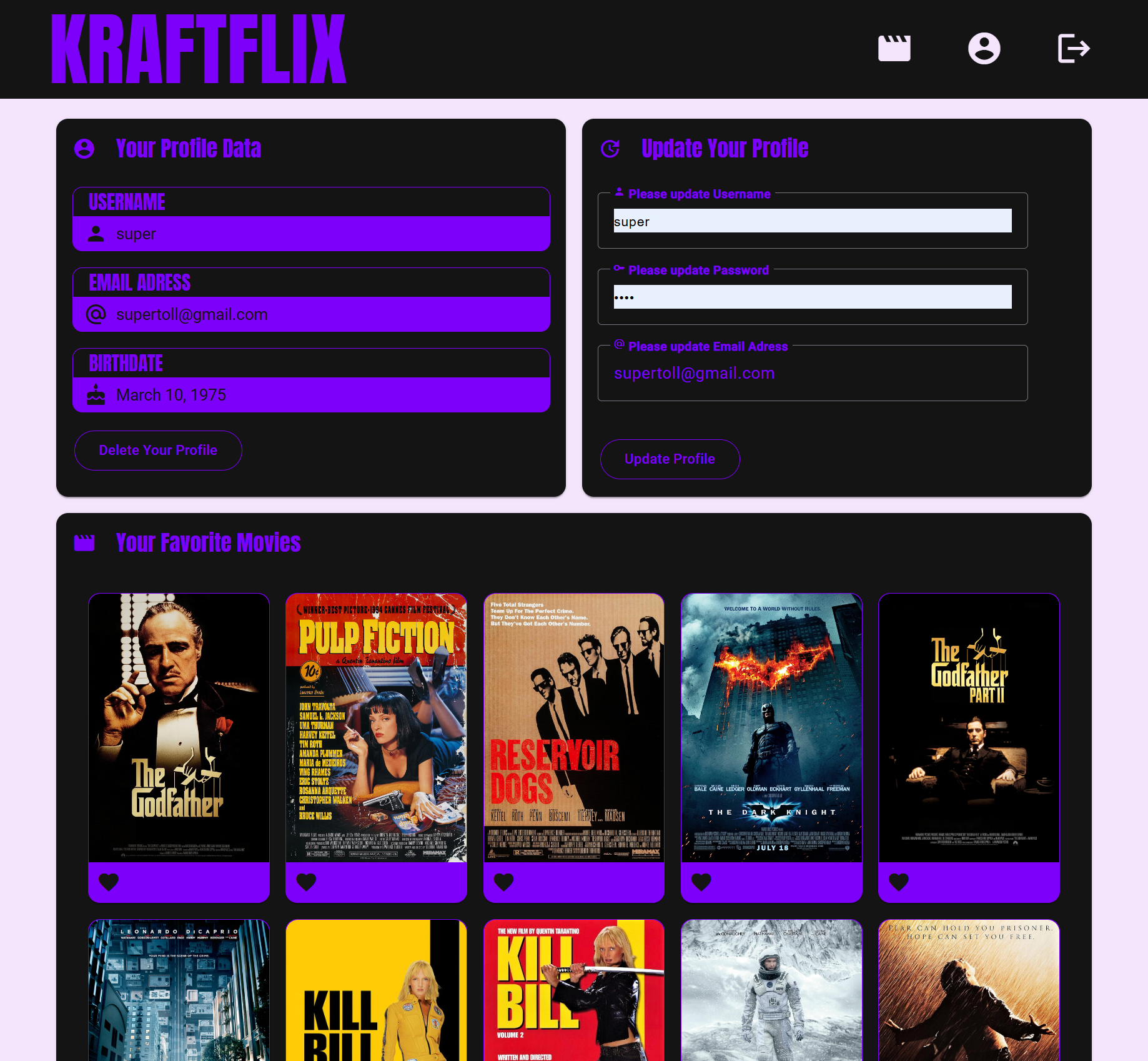
User Profile
· Users can create a profile with personal details and save their favorite movies.
· After registering, users can edit their profile information and delete their profile.
-
Routing
· The app utilizes Angular Routing to navigate between the different views.
Technologies Used
-
Angular (Version 18.2.9)
· The frontend framework for building the SPA.
-
Angular Material
· Used to create a responsive and attractive UI. Angular Material provides pre-built UI components that enhance the user experience.
-
TypeScript
· Used as the primary language for Angular development.
-
RxJS
· For managing asynchronous data streams and handling errors in API calls.
-
Angular Router
· used for in-app navigation with URL paths between the different Views
-
Node.js and npm
· For environment setup and dependency management.
-
Angular CLI
· Facilitates project setup and management.
-
GitHub Pages
· For App hosting.
-
Trello
· for Agile project management
· Kanban Board used to organize tasks with user stories and track progress using story points.
-
TypeDoc
· For generating inline code documentation.
· For environment setup and dependency management.
App Components
-
App-Component
· Root component of the app.
-
Welcome-Page-Component
· App welcome page.
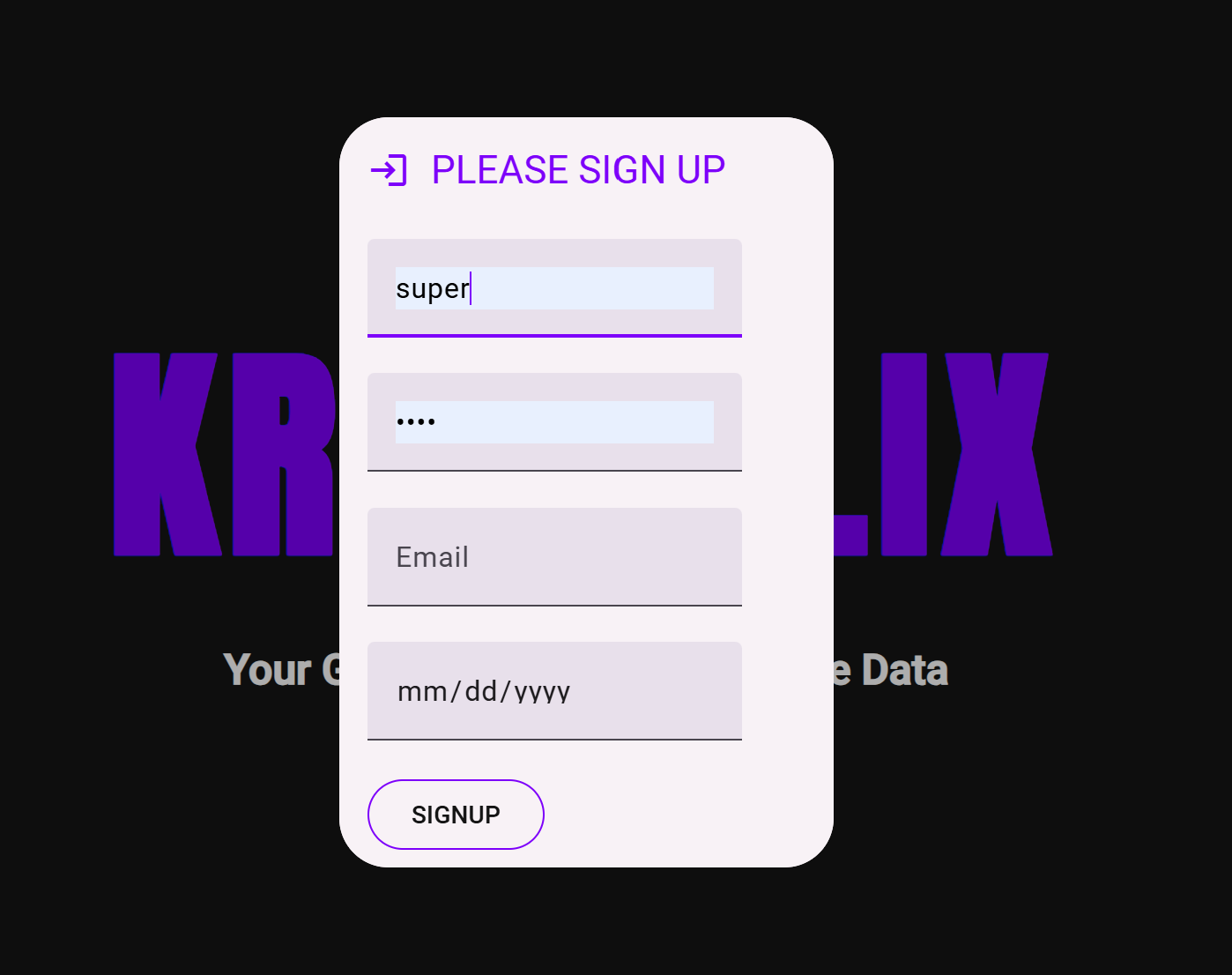
-
User-Registration-Form-Component
· User registration form.
-
User-Login-Form-Component
· User login form.
-
Movie-Card-Component
· Displays movie info cards.
-
Info-Director-Component
· Shows director info.
-
Info-Genre-Component
· Shows genre info.
-
Info-Movie-Component
· Shows movie plot.
-
Navbar-Component
· Navigation bar of the app.
-
User-Profile-Component
· User profile page.
-
User-Update-Form-Component
· User data update form.
Documentation and Commenting
The project includes TypeDoc for code documentation. All documentation files are available in the docs folder in the GitHub Repository.
Kanban Board and Agile Methods
For Agile Project Management, a Kanban Board (Trello) was used . Tasks were organized as User Stories and estimated with Story Points. Tasks were categorized as follows:
· To Do - Tasks pending completion.
· In Progress - Tasks currently being worked on.
· Done - Completed tasks.